
Furthermore, the content that is being displayed outside the box boundary will not disturb the alignment of other surrounding elements. Here is the Code:

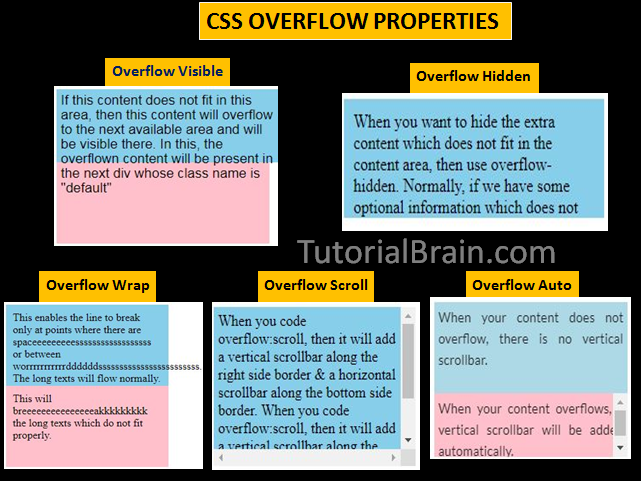
Suppose if your content is placed inside a box and is overflowing then this value will display the content exceeding the box area. This is a default value of the overflow property. Like other CSS properties, the overflow property also exhibits certain values which are explained in depth below. The overflow property controls the behavior of the content that overflows the specified area of an element, moreover, the overflow property is designed for block-level elements only. This post is designed to enlighten its readers about the details of the overflow property in CSS. The overflow shorthand CSS property fixes what needs to be done when the content of your element is too large to fit in the block formatting. You can choose what to do with the overflowing content using the CSS overflow property. Lets take an example: If you dont set the height of the box, it will grow as large as the content. We know that every single element on a page is a rectangular box and the size, positioning and behavior of these boxes are controlled via CSS.
#Overflow css how to
The overflow is not clipped.While developing websites we often come across situations where the content present in certain HTML elements overflow. The CSS overflow property specifies or controls what should happen to contents that are too large to fit in an element’s box. The CSS overflow property specifies how to handle the content when it overflows its block level container. This property specifies whether to clip content or to add scrollbars. The overflow property has the following values: The overflow property specifies what should happen if content overflows an elements box.
Use the text-overflow property on any element that contains text node(s), for example a paragraph,.It specifies how the text appears when it doesn’t fit in the available.The most common way to clear floats is with a float clearing div, a hackish method involving writing content using the :after pseudo property, or unbelievably using as I saw posted on another site yesterday.To add scrollbars when the content of an element is too big to fit in the specified There are two different clipping options in CSS text-overflow will help with individual lines of text, and the overflow properties will help control overflow in the box model. It is so simple to clear floating HTML elements with overflow:auto but this doesnt seem to be common knowledge. The overflow property specifies whether to clip Each CSS box has a rectangular content area, a band of padding around the content, a border around the padding, and a margin outside the border. If this change means you see unwanted overflow, and overriding the overflow property to visible is not intentional, inspect the CSS applied to the element via DevTools. Typi non habent claritatem insitam est usus legentis in iis qui facit eorum claritatem. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified area. Note: CSS Cascading and Inheritance describes how properties are assigned to elements in the box tree, while CSS Display 3 §1 Introduction describes how the document tree is transformed into the box tree. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. As of today, we’re launching Stack Snippets, a fully integrated feature available on Stack Overflow and any other code-related Stack Exchange sites.
#Overflow css code
So we’ve created our own way to embed runnable JavaScript, CSS, and HTML code blocks right in the body of a post. The text overflow CSS accepts mainly four values: clip, elipsis, string and fade. This is an unnecessary burden for both askers and answerers. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. The text overflow in CSS is used to specify the way to display overflowing content which is exceeding the content area.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

Therefore, a scrollbar is added to help the reader to scroll the content. This text is really long and the height of its container is only 100 pixels.


 0 kommentar(er)
0 kommentar(er)
